Une tornade de sketchnotes pour l’édition Riviera Dev 2018
| Cette année, Suzanne et Corinne ont animé une session sketchnote pendant la conférence Riviera Dev 2018. Voici un retour sur leur atelier et aussi des sketchnotes de Riviera Dev 2018. |
Comment avez-vous présenté l’atelier sur l’estrade ?
Cela a commencé par le marché au poisson où nous avons joué un sketch afin d’expliquer pourquoi venir à notre session. Après tout, c’est juste pour apprendre à dessiner, quel rapport avec la technique et Riviera Dev ?
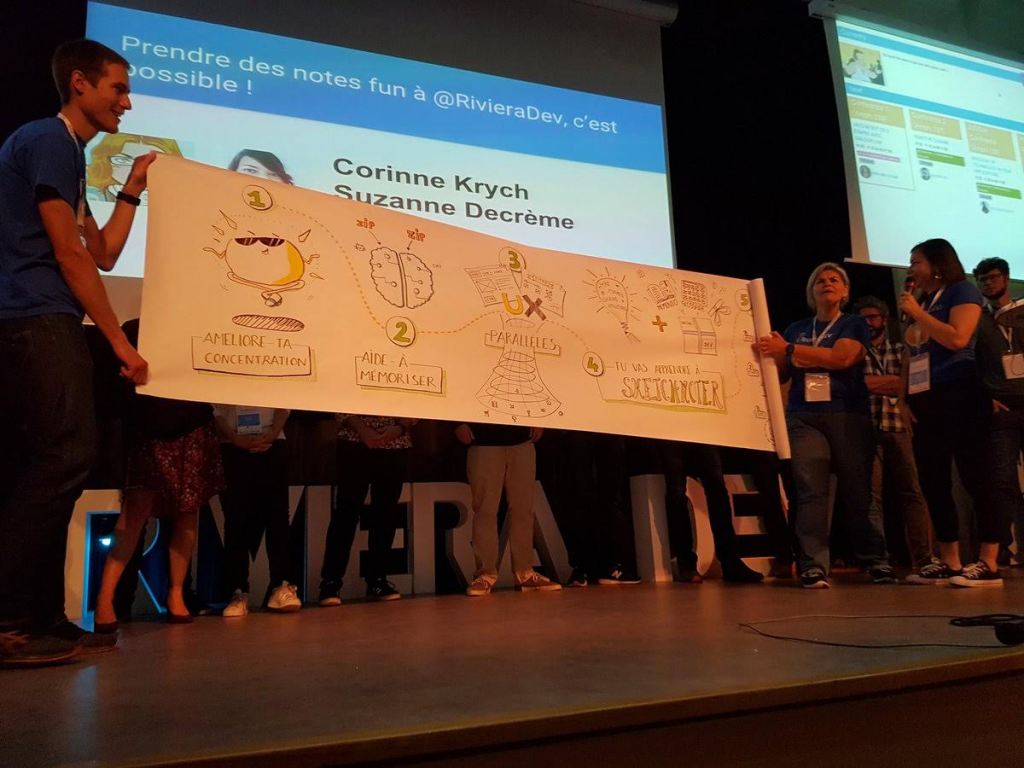
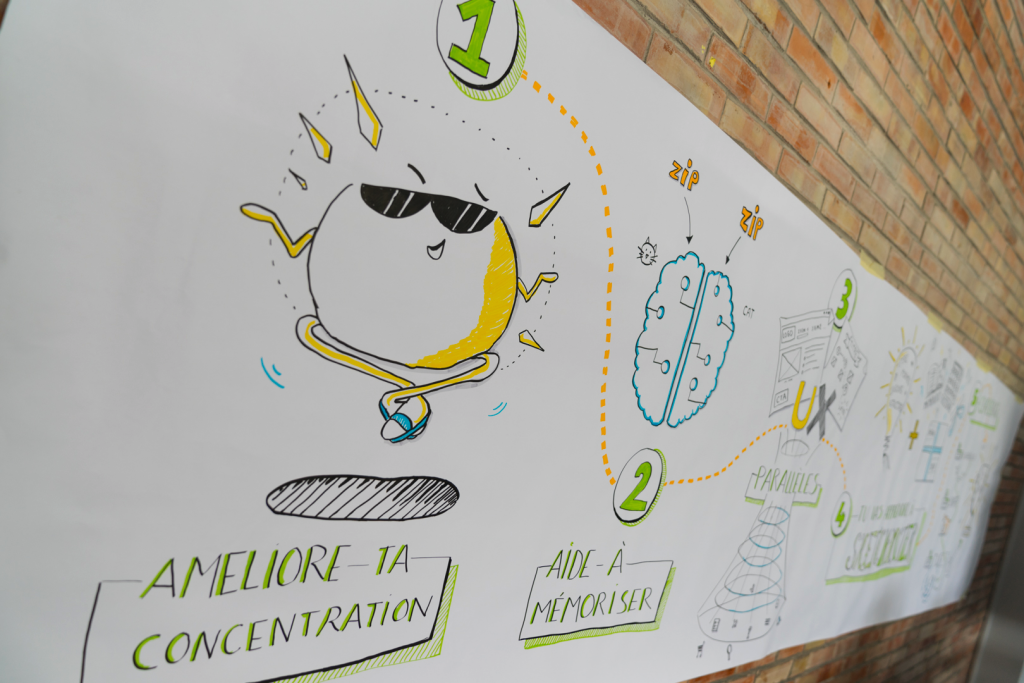
Nous voulions montrer à l’auditoire que le langage visuel est très puissant. Pour cela, nous avons déroulé une fresque gigantesque sur l’estrade ! Un dessin vaut mille mots.
Des études neuroscientifiques ont montré que prendre des notes visuelles a pour bienfait d’aider à mémoriser 6 fois mieux qu’une personne prenant des notes traditionnelles. Et ajoutons à cela que la concentration est améliorée de 29%. Le fait de représenter un concept à la fois en image et en texte permet d’activer le double encodage. Nous utilisons à la fois notre cerveau droit et gauche pour mémoriser un concept, une idée plus ou moins complexe.
Ok, en effet c’est intéressant, mais pourquoi faire du sketchnote à Riviera Dev ?
En effet, Riviera Dev est une conférence pour les développeurs. Mais l’objectif d’une conférence est de ressortir avec de nouvelles connaissances, retours d’expériences, idées innovantes. En utilisant la technique de prise de notes visuelles, vous pourrez :
- capter l’essentiel d’une conférence et des points clés à ne pas oublier ou mettre en pratique dès demain,
- être plus concentré (que sans prise de note visuelle),
- mettre en valeur des idées qui, sinon, seraient restées insignifiantes pour vous,
A la fin de la conférence, vous aurez une illustration récapitulant visuellement, en un coup d’oeil, ce que la conférence a été pour vous.
Ok, mais après, à quoi va servir le sketchnote réalisé ?
Une fois votre sketchnote dans votre carnet ou pochette, vous pourrez plus facilement :
- Reparler de la conférence à un ami avec beaucoup plus de détail et de façon plus structuré.
- Le partager sur les réseaux sociaux
- Mémoriser l’essentiel de la conférence pour mieux l’assimiler et mettre en pratique les bonnes idées
- Avoir envie de conserver et reconsulter par la suite votre note visuelle
- Revivre la conférence quelques années plus tard en consultant votre oeuvre
Parlez-nous du déroulé de l’atelier, comment cela s’est passé ?
 Pour débuter, Suzanne a fait une petite intro pour mettre en parallèle l’UX (User Experience) avec nos structures cognitives. Loin d’être un cours magistral, il s’agissait plutôt d’une comparaison en image (bien sûr!) avec pleins d’exemples concrets: le sens naturel de lecture, l’homogénéité dans son ensemble, la signification des icônes et sur l’expérience finale. D’ailleurs les slides sont disponibles ici.
Pour débuter, Suzanne a fait une petite intro pour mettre en parallèle l’UX (User Experience) avec nos structures cognitives. Loin d’être un cours magistral, il s’agissait plutôt d’une comparaison en image (bien sûr!) avec pleins d’exemples concrets: le sens naturel de lecture, l’homogénéité dans son ensemble, la signification des icônes et sur l’expérience finale. D’ailleurs les slides sont disponibles ici.
Le coeur de l’atelier était de faire travailler les participants. Avec des pages affichées au mur, nous avons réalisé en live un sketchbook pour les développeurs:
- lettrages: comment s’approprier de jolies polices de caractères
- formes: comment avec 5 formes de base on peut tout dessiner!
- les conteneurs: pour les titres, commencer par des boites toutes simples et ajouter l’ombrage où le relief si le temps le permet
- personnages: humaniser et humoriser son dessin avec des petits personnages en action. Nous avons donné vie à Ray, la nouvelle mascotte de RivieraDEV
- glossaire: nous avions préparé un petit glossaire d’icônes autour des termes techniques de la conférence. Vous pouvez d’ailleurs le downloader a partir de ce lien.
- les layouts: comment organiser sa page
- et les liaisons: comment homogénéiser et structurer l’ensemble des notes.
D’un côté de la salle, Corinne a démarré avec des formes simples en les dessinant en live et de l’autre côté, Suzanne a élaboré des formes plus compliquées. Ce dialogue interactif était très amusant, il permettait aussi de montrer différentes approches, différents styles.
Pour finir, une fresque géante collaborative sur le thème de Riviera DEV.
Avez-vous des sketchnotes à nous montrer ?
Oui tout à fait. Nous souhaitions que les participants mettent en pratique immédiatement leurs acquis de l’atelier et que Riviera Dev soit inondé de sketchnotes pour marquer le coup. Et c’est ce qui s’est passé. Voici ci-dessous quelques réalisations que nous avons pu récupérer. Nous joignons également les réalisations que nous avons réalisé.
https://twitter.com/RivieraDEV/status/997131619466207234
https://twitter.com/ChapitreOnze/status/997119316653899778
https://twitter.com/auroredea/status/997408189074362369
https://twitter.com/sdecreme/status/997454841688612866
https://twitter.com/corinnekrych/status/997466088605732864
https://twitter.com/corinnekrych/status/997091633236758528
https://twitter.com/ltearno/status/997420980506124288
https://twitter.com/Alcire/status/997128960663326720
https://twitter.com/ltearno/status/997148232882016258
https://twitter.com/ltearno/status/997112612939845632